Progateは無料でどこまで学べる?有料版との違いと“限界”を解説!
プログラミング初心者にとって、最初の一歩に選ばれやすいのが「Progate(プロゲート)」です。
特に「無料でここまで学べるの!?」と驚かれることも多く、HTML/CSSやPythonの基礎をスマホでも手軽に学べる魅力があります。

ですがその一方で、「無料だとどこまで?」「有料に切り替えるべき?」「限界はあるの?」と疑問を持つ人も少なくありません。
実際、Progateの無料プランと有料プランでは、学べる言語数・レッスン内容・復習機能などに明確な違いがあり、それを知らずに「つまずいて挫折する」ケースも多く見られます。
この記事では、Progateの無料版で学べる範囲とその“限界”、有料版との違いや注意点を初心者向けにわかりやすく解説します。
- 📌Progateの無料版で学べる内容・制限・到達レベルを具体的に解説
- 📌有料プランとの違いや、初心者が感じやすい“限界点”を紹介
- 📌「無料でどこまで学ぶべきか?」「有料にすべきか?」判断基準がわかる
- 📌Progateの“次の学び”として適した教材やステップアップ方法を提案
Contents
Progateは無料でどこまで学べる?“できる範囲”と学習の限界を解説
Progate無料版で学べる言語と内容一覧【2025年版】
Progateの無料プランでは、全16コースのうち一部の初級編を無料で学習することができます。
下記は2025年7月時点の対応状況をもとに整理したものです。
| 言語・コース名 | 無料で学べる範囲 | 備考 |
|---|---|---|
| HTML & CSS | 初級編レッスン(1~3) | サイト構造や見た目の基本を習得可能 |
| JavaScript | 初級編レッスン(1~3) | 変数・関数・if文などの基礎まで |
| Python | 初級編レッスン(1~3) | print文・for文・リスト操作など |
| Command Line | 初級コースすべて | ターミナル操作の基本 |
| Git | 初級コースすべて | バージョン管理の基礎 |
| SQL | 初級編レッスン(1~3) | SELECT文やWHERE句まで |
これらのレッスンは、スライド形式+演習形式で視覚的に学べるため、「まったくの初心者でもとっつきやすい」と評価されています。
特にPythonやHTML/CSSは、初学者が最初に触れる言語としても人気が高く、無料だけでも十分に“入門体験”が可能です。
ただし、無料版で提供されているのは「本当に基礎の基礎」だけです。
無料コースだけで習得できるスキルとは?
Progateの無料版で身につくスキルは、あくまでプログラミングの“基本的な型”や文法の感覚を理解するレベルにとどまります。
具体的には次のようなスキルが対象です。
✅ 無料コースで習得できる主なスキル
| 分野 | 学べる内容(無料版) | 実務・制作レベルとの距離感 |
|---|---|---|
| HTML/CSS | Webページの骨組みと装飾の基本(タグ・色・レイアウト) | サイト制作の「土台」を体験できるレベル |
| JavaScript | 変数・関数・if文・ループなどの基本構文 | 実務で使う処理やUI制御には未到達 |
| Python | print文・リスト・for文・関数などの初歩的な処理 | 演習レベルには達するがアプリ開発は不可 |
| SQL | SELECT・WHEREなど基本的なデータ抽出処理 | シンプルな検索操作の理解に限られる |
| Git/CLI | 初期設定・push/pullなどの操作の雰囲気 | 実務環境とのギャップあり |
⚠ 無料で「体験」はできるが「応用」は難しい
Progate無料版の役割は、あくまで以下のようなフェーズに特化しています。
-
✔ プログラミングに対する苦手意識の払拭
-
✔ 各言語の構文やルールの“感覚”をつかむ
-
✔ 「何を学びたいか」の方向性を見つける
一方で、ポートフォリオ制作・実務対応・転職副業レベルのスキルにはまったく届かない点には注意が必要です。
つまり、Progate無料版は「一歩目の地図」であって「目的地」ではありません。
HTML/CSS・JavaScript・Pythonなど主要コースの対応範囲
Progateの無料版では、主要なプログラミング言語を「超初心者向けレッスン」として学べます。
ただし、学べる範囲には明確な“制限”があります。
▶ 主な言語と無料で学べる範囲一覧【2025年最新版】
| 言語/分野 | 無料で学べるコース例 | 備考(有料との差) |
|---|---|---|
| HTML & CSS | はじめてのHTML、はじめてのCSS | 初期のタグ/装飾の基礎まで(レスポンシブなし) |
| JavaScript | はじめてのJavaScript | 文法・関数の基礎まで(DOM操作は未対応) |
| Python | はじめてのPython | if/for文・関数など基本構文まで |
| SQL | はじめてのSQL | SELECT, WHEREなど簡単なデータ取得 |
| Git | はじめてのGit | init・add・commit などの基礎操作 |
| Command Line | はじめてのコマンドライン | cd, mkdir, ls など最低限のシェル操作 |
🎯「一歩目」はカバーされているが、“本番”には届かない
無料版は「導入パート」までの体験に特化しており、次のような実践的スキルに関しては有料プランでの学習が前提となります。
-
Webページ全体を作る実装練習
-
JavaScriptによる動的なUIの構築
-
Pythonでのデータ分析や自動化
-
GitHubとの連携やチーム開発の準備
✍ 補足:Progate無料版の「到達点」とは?
-
✅ 手を動かして基礎を覚える
-
✅ 自分に向いている言語を知る
-
✅ 「学び方」を掴む
という段階であり、制作物をつくる力や案件対応力には至らないことを、早い段階で認識しておくことが大切です。
有料版との違いは?【料金・機能・難易度】
Progateには「無料プラン」と「有料プラン(月額1,078円)」があり、それぞれ明確な違いがあります。
特に「量」と「深さ」の面で有料版は圧倒的です。
▶ 無料版と有料版の主な違い
| 項目 | 無料プラン | 有料プラン(月額1,078円) |
|---|---|---|
| 対応コース数 | 一部コースの初級編のみ | 20以上の言語/フレームワークに対応 |
| 学べる深さ | 初歩的な文法・構文まで | 応用実装・クラス構文・ライブラリ活用など |
| スライド数 | 各言語10〜20枚程度 | 各コース50〜200枚以上の豊富な解説付き |
| 実践演習 | 簡単な穴埋め問題のみ | 自作でコードを書く練習が多数 |
| Webアプリ制作 | 非対応(制作物は作れない) | 制作課題あり(実務に近い) |
| 質問サポート | なし | なし(自習前提) |
| 対応デバイス | PC/スマホ(ブラウザ or アプリ) | 同上 |
📌有料版は「挫折しやすい中級の壁」を超える設計
無料版は“プログラミングに触れる”ことが目的ですが、有料版では以下のような構成で本格的なスキル育成が可能になります。
-
✦ HTML/CSSでポートフォリオ風サイトを構築
-
✦ JavaScriptでToDoアプリ制作
-
✦ Pythonでデータ処理やクローラー開発
これにより、「勉強して終わり」ではなく、転職・副業・学業で“使える”状態まで持っていけるのが最大の利点です。
💡注意:全講座が網羅的に難しいわけではない
一部ユーザーから「有料でも物足りない」という声があるのも事実です。
それは以下の理由によります。
-
難易度はあくまで中級者向けまで
-
AIや高度なアルゴリズムは扱っていない
-
データベース・クラウド連携は対象外
よって、あくまで「初学者が“抜け出す”ための教材」という立ち位置で考えると、有料版の価値が明確になります。
「無料→有料」どこで切り替えるべきか?判断の目安
Progateを使っていると、「そろそろ有料にしたほうがいい?」と悩むタイミングが必ず訪れます。
ここでは判断の目安となる“3つのサイン”を紹介します。
✅ 有料プランに切り替える判断ポイント
| タイミング例 | 判断の目安 | 補足解説 |
|---|---|---|
| ① 基本文法の理解が進んだ | if文・for文・関数などが使えるようになった | これらを使って簡単な処理ができれば「初級」は卒業レベル |
| ② 無料レッスンがすべて終了した | 学習が止まってしまった | 学べる範囲に限界を感じたら次のステップに |
| ③ サイト制作・アプリ開発に興味が出てきた | 「何か作ってみたい」と思えるようになった | モチベーションが高いタイミングを逃さないことが大切 |
📌Progate内で“物足りなさ”を感じたら、次のステップの合図
無料プランのままでも、入門としては十分な学習ができます。
ですが、「手を動かして何かを作りたい」気持ちが芽生えた時こそ、有料への切り替え時です。
逆に、まだ以下のような状態なら、有料にしても効果が薄い可能性もあります。
-
▶ 「復習しないと忘れそう」と感じている
-
▶ 学んだ内容の定着に不安がある
-
▶ JavaScriptやPythonなど、別言語に進む前に迷っている
このような場合は、復習や無料部分の横断学習(複数言語を試す)を先に行うのがおすすめです。
💡迷ったら“1ヶ月だけ有料プラン”を試すのもアリ
Progateは月額制なので、1ヶ月だけ有料にして一気にやりきる方法も有効です。
特に下記のような短期集中プランが向いています。
-
✦ 学校の課題・転職前のスキル習得が目的
-
✦ 長期継続より「やるなら今!」というタイミング
-
✦ Udemyやスクールと比較検討している段階
Progate無料版でよくあるつまずきポイント
Progateの無料プランはとても親切に作られていますが、それでも「ここで止まる人が多い」ポイントがいくつか存在します。
代表的なつまずきを見ていきましょう。
🔽 つまずきやすいポイントとその理由
| つまずきポイント | 主な原因 | 対策のヒント |
|---|---|---|
| ▶ コース途中でモチベーションが落ちる | 目的が曖昧なまま始めた | 「何のために学ぶか」を最初に決める |
| ▶ コードの意味が分からなくなる | 用語や構文の理解が浅い | メモを取りながら進める・復習を挟む |
| ▶ レッスンを進めても「身についてる感」がない | 手を動かすだけで思考が浅い | 実際に自分でコードを書く機会を設ける |
| ▶ 継続できずに放置してしまう | 生活習慣に組み込めていない | 1日10分でもOK。決まった時間に少しずつ |
💬 よくある“声”の一例
「わかったつもりなのに、次のレッスンでつまずいてばかり…」
「チュートリアル感覚で進むけど、自分で書こうとすると何も出てこない」
これらは「理解できたつもり」から脱却できていない状態によく見られる傾向です。
✅ つまずき予防に有効な学習スタイル
-
1レッスンごとに要点をノートにまとめる
-
“手打ち”でコードを書く時間を設ける
-
学習した内容を誰かに説明してみる(アウトプット)
-
1週間に1回、振り返りと復習の時間をつくる
Progateはスライド+実行形式のため、つい“受け身”になりがちです。
能動的な学習スタイルへと切り替えることで、つまずきにくくなります。
初心者がやりがちなNG学習法
Progate無料版は「まずやってみる」には最適なツールですが、やり方を間違えると学習効率が落ちる原因にもなります。
以下に、初心者がよく陥るNGパターンを紹介します。
⚠ よくあるNGパターン3選
| NG学習法 | なぜダメか? | 代わりにやるべきこと |
|---|---|---|
| 解説を読まずにスライドを飛ばす | 概念理解が浅くなる | スライドを読み込んでから実行に進む |
| コピペでコードを書き進める | 書き方が身につかない | 必ず“手打ち”で入力する癖をつける |
| わからない所を飛ばして進む | “わかったつもり”になる | 詰まったらメモして復習か質問する |
❌ NG例で見てみよう
// NG:分からないまま進める例
const total = price * tax;
→ 「priceってどこで定義した?」「taxって何の意味?」といった基礎の理解がないまま進めると、次のステップで完全に詰まります。
✅ 無料版で「やっておくべき」学習習慣
-
必ずコードを自分の手で書く
-
レッスンを進めるごとにミニノートをつける
-
「なぜこのコードになるのか?」を考える
-
不明点はChatGPTなどで質問して解消する
初心者の多くが「進んでいるのにできるようにならない…」と感じる理由は、こうしたNG学習法に陥っているからです。
Progateの無料学習を“意味のある時間”に変えるには、やり方にこそ注意が必要です。
Progateを課金せずに続けたい人におすすめの使い方とは?
「有料プランはまだ迷っている」「できる限り課金せず学びたい」と考えている方も多いでしょう。
Progateの無料範囲だけでも、学び方を工夫すれば基本スキルをしっかり身につけることが可能です。
ここでは、お金をかけずにProgateを最大限に活用するための方法を紹介します。
【おすすめ活用法5選】
| 活用法 | ポイント |
|---|---|
| 複数言語を試してみる | HTML/CSS・JavaScript・Pythonなど幅広く触れて、向いているものを見極める |
| 初級コースを繰り返し学習 | 1度で終わらせず、2〜3回復習することで定着度がアップ |
| ローカル環境でも練習 | VSCodeなどを使って、自分の手でコードを書き直してみる |
| AIを活用して深掘り | スライドだけでは理解しにくい部分はChatGPTに補足してもらう |
| 振り返りメモをつける | スクショ+解説を自分の言葉でまとめると知識が残りやすい |
🔍 お金をかけずにスキルアップしている人の共通点
-
疑問をそのままにせず自力で調べる
-
ただ読むだけでなく、手を動かして練習している
-
「なぜそうなるのか?」と常に考える姿勢がある
💡 自主練で“応用力”も伸ばせる
無料範囲で得た知識をもとに、以下のようなミニ課題に挑戦するのも効果的です。
-
HTML/CSSでポートフォリオ風のプロフィールページをつくる
-
JavaScriptでじゃんけんゲームを実装してみる
-
Pythonで簡単なタイマーアプリを試作してみる
有料に移る前の“練習ステージ”として、Progateをとことん使い込む工夫がカギとなります。
Progate無料学習で挫折しやすいポイントとその対策
Progateは初心者にやさしい構成とはいえ、「続かない」「わからない」と感じて離脱する人も少なくありません。
ここでは、無料学習中によくある“挫折の原因”とその乗り越え方を具体的に紹介します。
【よくある挫折ポイントと対策表】
| 挫折ポイント | 主な原因 | 対策方法 |
|---|---|---|
| 内容が分かりやす過ぎて飽きる | コピペ中心で“作った感”が薄い | コードを暗記せず「自分で再現」してみる |
| スライドだけで理解できない | 紙芝居的で実践が足りない | VSCodeなどで実際に動かして試す |
| 成果が見えずモチベ低下 | 学習が目的化してしまう | 簡単な制作物を目標に設定する |
| つまずいた時に聞けない | 質問先がなく孤独 | ChatGPTなどAIやQiitaを活用 |
| ペースがつかめず離脱 | 学習習慣が続かない | 毎日15分など“小さな習慣”で継続する |
💬 挫折を防ぐコツは「小さな成功体験」を積むこと
-
ミニアプリを1つ作る
-
HTMLだけでWebページを再現してみる
-
“人に教える前提”で学ぶ
これらを意識するだけで、「スライドを見るだけ」の学習から一歩抜け出し、手応えのある理解と達成感を得られます。
🧭 それでも迷ったら?
-
「このままProgateを続けて意味あるの?」
-
「他の教材に移るべきか迷う…」
こうした悩みが出てきた時点で、“一段階上の学び方”を検討するタイミングです。
Progate有料版の実力と“無料ではできないこと”
Progateの有料版は「割高」なのか?コスパ評価
Progateの有料版(月額1,078円※2025年時点)に対し、「割高では?」と感じる声は少なくありません。
ただし、その印象は比較対象や目的次第で大きく変わります。
📌Progate有料版 vs 他サービス(2025年版)
| 項目 | Progate有料版 | Udemyセール時 | ドットインストール |
|---|---|---|---|
| 価格帯(月換算) | 月1,078円(定額) | 1講座あたり~2,000円 | 無料+プレミアム月1,100円 |
| 学習形式 | スライド式+演習環境 | 動画+演習別途 | 動画+演習環境あり |
| 対象レベル | 初心者〜初級 | 初級〜中級 | 初心者〜中級 |
| 実行環境 | ブラウザ完結 | 自前セットアップ必要 | ブラウザで完結(多く) |
※価格は2025年7月時点の情報
Progate有料版の「強み」は“迷わず始められる手軽さ”
-
アカウント登録から即コード実行可能
-
学習が「一本道」なので迷いがない
-
スライドと演習が交互に出てくるため学習テンポが崩れない
これにより、「何から手を付けていいか分からない初心者」にとっては高いコストパフォーマンスを発揮します。
ただし「中級以上」や「開発練習がしたい人」には物足りない
一方で、以下に該当する場合は割高と感じる可能性が高いです。
-
すでに基礎を終えた
-
自分の環境で開発したい
-
自由度の高い実装演習を求めている
このような方には、Udemyやドットインストールなどの動画教材の方がコスパが高く感じられるでしょう。
【結論】初心者にとっては“時短・挫折防止”の観点からコスパ良好
Progateの有料版は、「学習の選択と環境構築に時間をかけず、最短距離で基礎を固めたい人」にとっては十分な価値があります。
ただし、中級以上の技術習得や開発練習を重視する段階では他サービスの方が適しているケースも多いため、学習目的に応じて切り替えましょう。
有料でも学べない範囲|Progateの“限界”とは?
Progateは初心者に優しいサービスですが、「これだけで仕事ができるレベルになるのか?」といえば答えはノーです。
有料プランであっても学べない範囲が明確に存在します。
Progateで学べない3つの主な領域
| 学べない領域 | 内容例 |
|---|---|
| 開発現場の実務スキル | Gitの活用、チーム開発、要件定義、仕様設計など |
| 実践的なポートフォリオ作成 | Webアプリの設計・DB接続・公開など |
| 最新トレンド技術 | Next.js、TypeScript、AI連携など |
こうした“現場寄り”のスキルや技術のトレンドはProgateの範囲外であり、体系的な学習では身につきません。
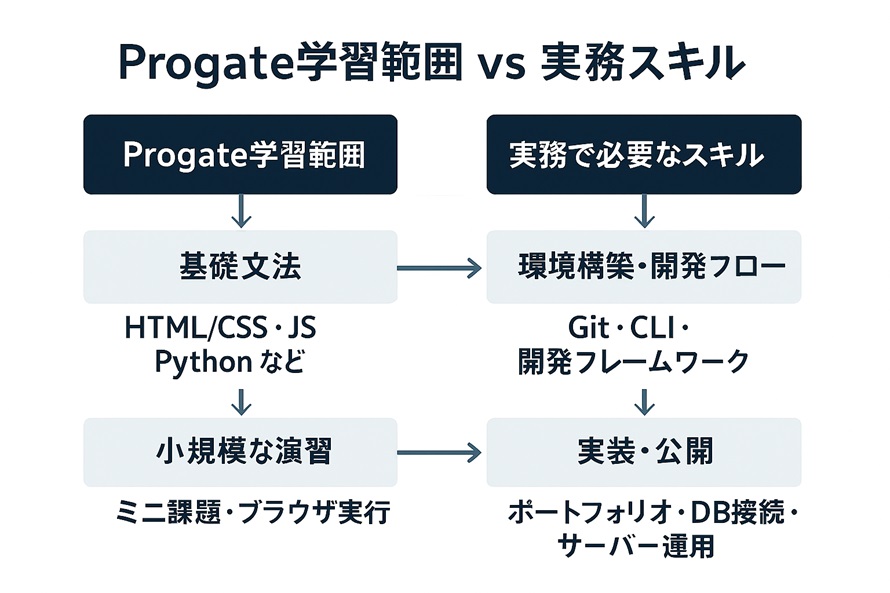
Progateで学べる範囲 vs 実務に必要なスキル範囲

→ 学習ステップとしては「第1段階」にすぎないことが分かります。
なぜProgateは“実践に進みにくい”のか?
-
コードを「書く」より「選ぶ」スタイルが中心
-
自動補完に頼る設計のため、思考力・応用力が育ちにくい
-
自分のPC環境での構築・デバッグ経験が積めない
このため、Progateだけで完結しようとすると「実務とのギャップ」に悩む人が多くなるのです。
とはいえ、すべてを教材で学ぶ必要はありません。
「分からないことを自分で調べる力」こそが、次のステージに不可欠なスキルです。
▶ ChatGPTはプログラミング学習に使えない?初心者のための質問の仕方と活用法
→ 無料教材を活かす“質問力”が身につきます。
「これだけで十分」は危険?教材の“出口戦略”を考える
Progateだけで終わらせてしまう人の多くが、「できるつもり」になってしまう壁に直面します。
確かにProgateは初心者にとって最適なスタート教材ですが、「これだけで大丈夫」と思い込むのは危険です。
✅ Progateの目的は“理解の入口”
Progateは下記のような基礎力を習得するには非常に有効です:
| 習得できること | 内容の例 |
|---|---|
| 文法理解 | if文 / for文 / 関数の書き方 など |
| 構文の流れ | 変数の宣言 → 条件分岐 → 繰り返し |
| 記法への慣れ | HTMLのタグ構造 / Pythonのインデント など |
ですが、以下のような“実務的なスキル”には踏み込んでいません。
-
開発環境構築(Git、VSCode、Dockerなど)
-
チーム開発でのコード管理
-
フレームワークを使ったWeb開発(React、Djangoなど)
-
自分で考えながらコーディングする力
✅ “出口”を意識した学習計画を立てよう
Progateを終えた段階で満足してしまうと、その先の実践力や応用力が伸びません。
そこで必要なのが教材の“出口戦略”です。
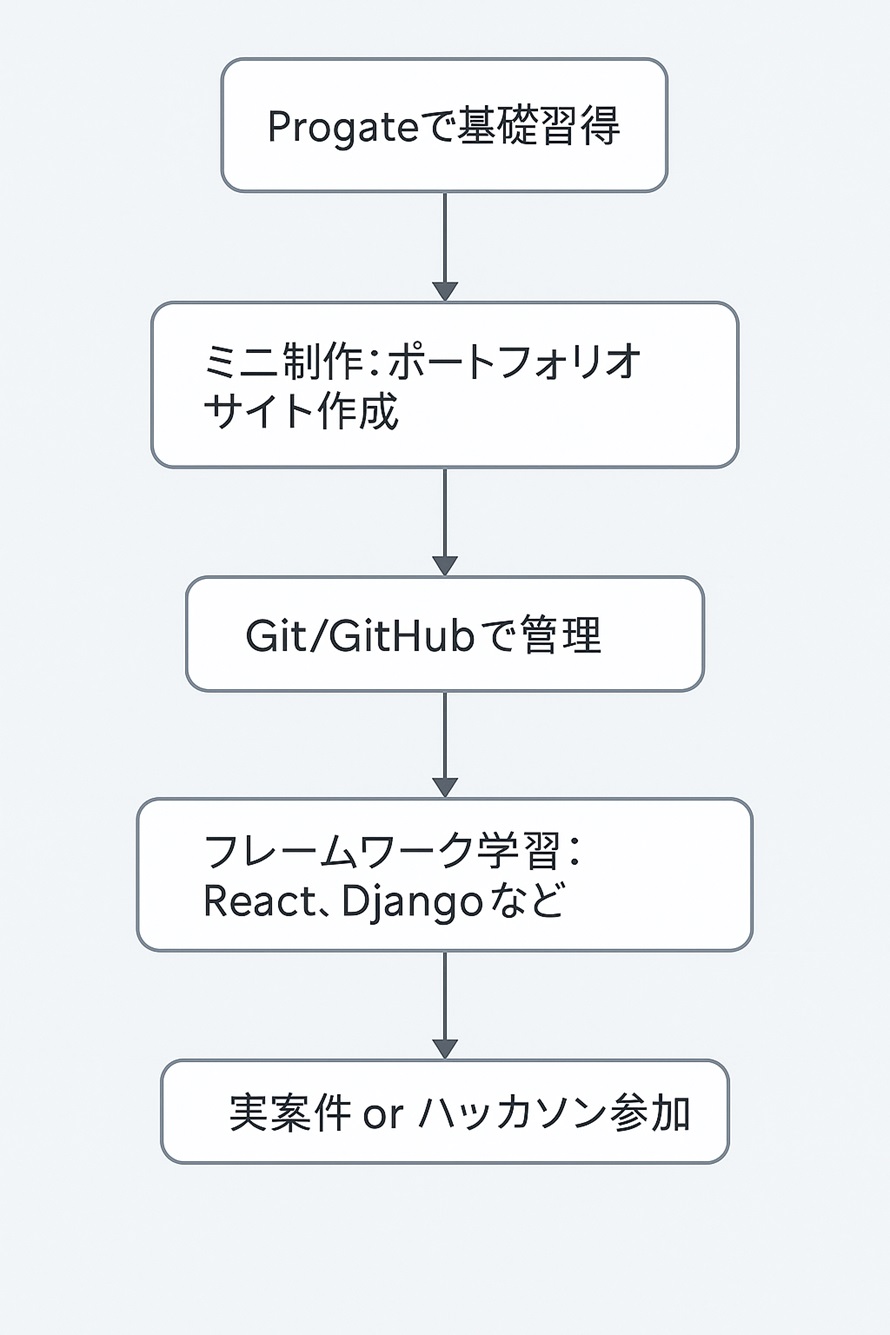
例:Progate卒業後の学習ステップ(Web系志望の場合)

こうした“次のステップ”を意識することで、Progateの価値も最大限に活かせます。
無料ツールだけでスキルを伸ばすには?工夫次第の使い方
無料で学び続けたい初心者にとって、「Progateの無料コースだけでは不安…」と感じる瞬間が必ずやってきます。
とはいえ、有料教材を使わずともスキルを磨いていく方法は、工夫次第で十分にあります。
以下に、無料の範囲内でスキルを伸ばすための実践アイデアを紹介します。
🔧 無料ツールを活用した学習法【おすすめ一覧表】
| ツール名 | 学べる内容 | 活用ポイント |
|---|---|---|
| Progate 無料版 | HTML/CSS・JavaScript・Python等 | 基本文法と構文の理解に◎ |
| ドットインストール | 実装系・短期レッスンが多い | 実際に手を動かす「ミニ制作」向き |
| GitHub | ソースコード管理・公開 | 自作コードの公開や他者コードの分析に |
| Qiita/Zenn | 技術記事の執筆・情報収集 | アウトプットと学習記録に最適 |
| CodePen/JSFiddle | フロントエンドのコード試作 | 即時プレビューでの実験が可能 |
💡 スキルを“学ぶ”→“使う”に変換する3つの工夫
無料で手に入る教材は“入口”に過ぎません。そこからスキルに昇華させるには以下のような工夫が効果的です。
-
ミニ制作で実用化:学んだHTML/CSSを使ってプロフィールサイトを作る
-
コード公開&レビュー:GitHubにアップし、同世代のコードと比較する
-
SNSやQiitaで発信:「学んだこと」をアウトプットして定着させる
❗注意:無料にこだわりすぎると“独りよがり”になりがち
無料教材は情報が断片的で、全体像が見えにくいという欠点もあります。そのため、
-
間違った理解に気づけない
-
時代遅れの情報で学んでしまう
といったリスクがつきまといます。
あくまで「無料教材は足がかり」であり、必要に応じて書籍や講座で“補完”していく視点が大切です。
無料の範囲でも、工夫次第で“自分の武器”となるスキルを得ることは可能です。
特に、自作ツールやポートフォリオに挑戦することで、独学でも実力は確実に伸びていきます。
▶ Python初心者が作れるもの7選!できること・活用例・AIとのつながりは?
→ 実践に踏み出すきっかけとなるヒントが見つかります。
どんな人が有料学習に向いている?3つの判断基準
Progate無料版で学習を始めたあと、「有料にするべきかどうか」で悩む方は非常に多いです。
結論から言えば、有料学習に向いているかどうかは目的・性格・継続力の3つの視点で判断できます。
✅ 有料版が向いている人の特徴
| 判断基準 | 向いている人の具体例 |
|---|---|
| ① ゴールが明確 | 「副業で月3万円稼ぎたい」「半年後にエンジニア転職したい」など期限と目標がある |
| ② 自走が難しい | 「エラーで止まってしまう」「ひとりだと続けられない」など独学に限界を感じている |
| ③ 時間効率を重視 | 「無駄な遠回りをしたくない」「お金より時間が惜しい」と感じている |
特に「目的」と「期限」が明確な人ほど、有料コンテンツを最大限に活用できる傾向があります。
❌ 無料版のままで十分な人の傾向
-
まだ「学ぶ目的」が決まっていない(例:とりあえず触ってみたいだけ)
-
学習自体が楽しく、自走力が高い
-
エンジニアを目指していない(趣味や教養レベル)
こうした方は、焦って課金せずにまず無料版を使い切る戦略の方が合っています。
💡補足:Progate有料版は「高機能+やる気の後押し」
Progateの有料版には「スライドだけで完結しない実践問題」「アプリやゲームを模した開発体験」などが用意されており、"プチ実務体験"のような感覚でステップアップが可能です。
また、課金することで「ちゃんとやろう」という気持ちが湧く」という心理的効果も見逃せません。
お金をかけるなら“後悔しない使い方”を|実践Tips集
Progateの有料版を使う以上、「やってよかった」「費用以上の学びがあった」と思えることが理想です。
単にコースを受講するだけで終わらず、以下のような工夫を取り入れることで、費用対効果を最大化できます。
✅ Progate有料版を活かすための実践Tips
| 工夫のポイント | 解説 |
|---|---|
| 学習前に「目的」を明確化する | 転職?副業?ポートフォリオ作成?ゴールを明確にすれば、必要な講座の取捨選択が可能に。 |
| 有料期間を“1ヶ月集中”に設定 | ダラダラ続けると月額課金が重荷に。1ヶ月単位で「短期集中」スケジュールを組む方がコスパ◎。 |
| 学んだ内容を即アウトプットに繋げる | 習った直後に模写やアレンジで練習サイトを作ると、記憶定着と自信につながりやすい。 |
| スクリーンショットで進捗記録 | 学習の証跡が残るだけでなく、転職・ポートフォリオにも活用可能。GitHub活用も効果的。 |
| 「次にやる教材」も先に決めておく | Progate終了後の迷子状態を防ぐ。Udemy、ドットインストール、書籍などとの併用戦略が◎。 |
✅ こんな人には「短期集中有料プラン」がおすすめ
-
無料版での基礎はすでにクリア済み
-
転職や副業など、アウトプットに向けた明確な目的がある
-
期間を決めて自分を追い込める(例:30日プランを1日2講座で完走)
よくある質問Q&A10選
Q1:Progateの無料版だけで「どこまで」学べますか?
A. HTML/CSS・JavaScript・Pythonなど主要言語の“初級編”までは学べます。ただし、実務スキルやフレームワーク習得には届きません。
Q2:無料版と有料版の“最大の違い”は何ですか?
A. 有料版では中級・上級レベルの演習や実践的スライドが追加され、実装力を高める流れに入れます。復習機能も強化されています。
Q3:Progateだけでポートフォリオは作れますか?
A. 難しいです。コードの写経は可能ですが、オリジナル制作や公開まで対応するには、他教材や自学の補完が必須です。
Q4:無料のまま使い倒す“コツ”はありますか?
A. 間違えたコードを写経で書き直す、スライドをスクショして後で復習するなど、復習重視の使い方がおすすめです。
Q5:Progateの有料版は“途中で解約”できますか?
A. いつでも解約可能で、日割り料金はありません。課金後の数日で“合う/合わない”を判断しても損は少ないです。
Q6:有料版を“お試し”で1ヶ月だけ使うのはアリ?
A. 非常に効果的です。短期間集中で全講座を走り切る人も多く、学習の「加速装置」として使えます。
Q7:どのタイミングで“Progate卒業”を考えるべき?
A. 中級編を終えた頃に「自分でゼロから何かを作る力」がついたかを判断基準に。模写や学習が“作業化”してきたら次に進む合図です。
Q8:無料でProgateを使った後はどうすればいい?
A. 無料版で基礎を固めた後は、ポートフォリオ制作や書籍・動画教材での実装練習に進むのが王道です。
Q9:Progate以外の無料教材でおすすめは?
A. paizaラーニング(動画+実行)、ドットインストール、MDN Web Docs(HTML/CSS解説)などが無料で実践的です。
Q10:Progateは初心者なら“誰でも向いている”教材ですか?
A. 操作に不慣れな方や、考えずに写すだけの学習に陥りがちな人は要注意です。能動的に復習・応用できる人に向いています。
Progateは無料でどこまで学べる?有料版との違いと“限界”を解説!のまとめ
-
Progate無料プランではHTML/CSS・JavaScript・Pythonなどの基礎学習が可能
-
基礎文法と簡単な演習までは追加料金なしで対応できる
-
学習の途中で「有料化の壁」にぶつかるケースが多い
-
有料版では中級・上級コースや演習課題が開放される
-
ブラウザ実行型ゆえに“実務的な開発スキル”は身につきにくい
-
初心者が独学だけで完走するには工夫と補完が必要
-
“つまずきポイント”の多くは学習設計よりも使い方の問題
-
お金をかけずに進めたい人は、復習とアウトプットの工夫がカギ
-
有料学習に踏み切るなら“目的”と“ゴール”を明確に
-
次に進むかどうかは「自力で作れるか」が判断基準になる
【本記事の関連ハッシュタグ】